Com o mundo e, principalmente, o comércio se tornando digital, mais do que nunca, saber utilizar técnicas de design esta sendo essencial para se fortalecer e aparecer na internet. Tornar a navegação mais dinâmica, atraente e útil são ações que podem ajudar a manter o público mais tempo em uma página.
No webdesign, algumas técnicas se sobressaem mais que outras, mas a ordem que parece imperar é a do “menos é mais”, no qual o foco está em imagens e letras grandes, layouts simplificados, monocromáticos e de fácil navegação, afinal “tempo é dinheiro” e tudo o que o usuário quer é agilidade nas conecções e fácil acesso ao conteúdo, este que está cada vez mais sendo acessado via dispositivos móveis. Portanto, cabe aos web designers ajustar essas tendências às necessidades dos usuários.
E para ajudar, listamos aqui 7 tendências que continuam em ascensão em 2016 :
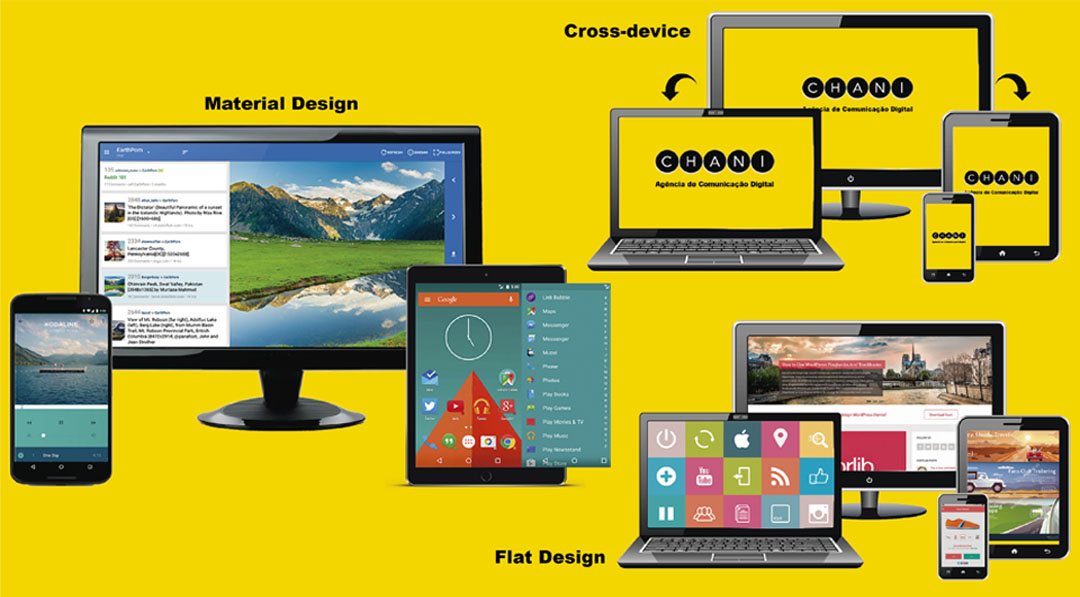
Flat Design
Que traduzindo seria o “design plano”, é a tendência do layout clean, que deixa de lado muitas sombras, texturas e outros efeitos mais elaborados, para dar mais foco ao conteúdo através de estruturas mais chapadas e simples. Por esse design mais “leve” o flat design também pode ajudar melhorar o carregamento das páginas. Grandes empresas como a Apple, Gmail, Facebook já usam um design plano.
Material Design
Seguindo a proposta do Flat Design, o Google lançou a sua versão. O Material Design é uma proposta que promete unificar o visual do Android com o dos aplicativos Chome OS e com as páginas da internet ao padronizar todas essas plataformas, através de uma interface minimalista com uso de ícones, formas, camadas e animações de cores vibrantes, criando uma uniformidade visual (do Google). Essa técnica também pode oferecer a formação dos scripts de maneira mais simplificada, uma “mão na roda” para quem quer criar aplicativos com mais facilidade!
Uma uniformidade visual e de interação à marca, reforçando o branding e fazendo com que os usuários rapidamente identifiquem e diferenciem um produto Google versus um produto de outra marca.
Projeto Responsive (Cross-Device)
Essa técnica já vem sendo usada há algum tempo, pois é ela que torna o site funcional, projetando seu design tanto para desktop quanto para dispositivos móveis.
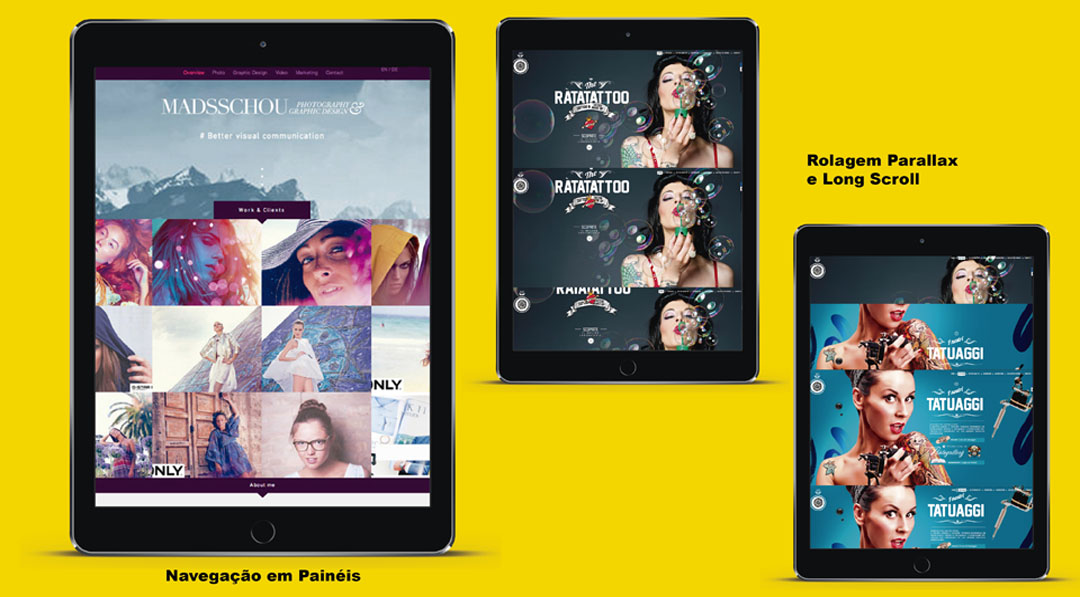
Navegação em Painéis
Ou Navegação em Grids. Essa técnica consiste em dar destaque às imagens como elementos chaves das páginas. Esse foco na comunicação através de imagens só tende a aumentar, principalemnte por causa das redes sociais, que tendem a usar mais imagens e também pela facilidade de adapatação de imagens para dispositivos móveis, garantindo mais usabilidade ao site.
Long Scroll e Rolagem Parallax
O primeiro pode ser traduzido como “longa rolagem”, que na verdade nada mais é do que a apresentação dos conteúdos através da rolagem da página, ou seja, o site fica com menos links e páginas, tornando as páginas quase que infinitas, porém mais fluidas. Essa técnica já vem sendo assimilada há um tempo, principalmente pelos usuários de smartphones e tablets, e promete continuar em ascensão.
Já a rolagem Parallax é a tendência de ter a camada do background movendo mais lentamente, enquanto o conteúdo se move na frente.
E com o crescimento do uso dessas técnicas a dobra superior da página vai indo embora, ocupando cada vez menos espaço e deixando mais espaço para grandes imagens.
Design UX (User Experience)
Seguindo a demanda global de interatividade, o design UX é aquele baseado na experiência do usuário com determinado design apresentado a ele, portanto as técnicas utilizadas pelos web designers para otimizar a interatividade depende de cada objetivo, para cada tipo de público, mas também da boa utilização das ferramentas disponíveis para esses web designers. E isso vai desde elementos de design de interação, arquitetura de informação, até pesquisas com usuários e etc.
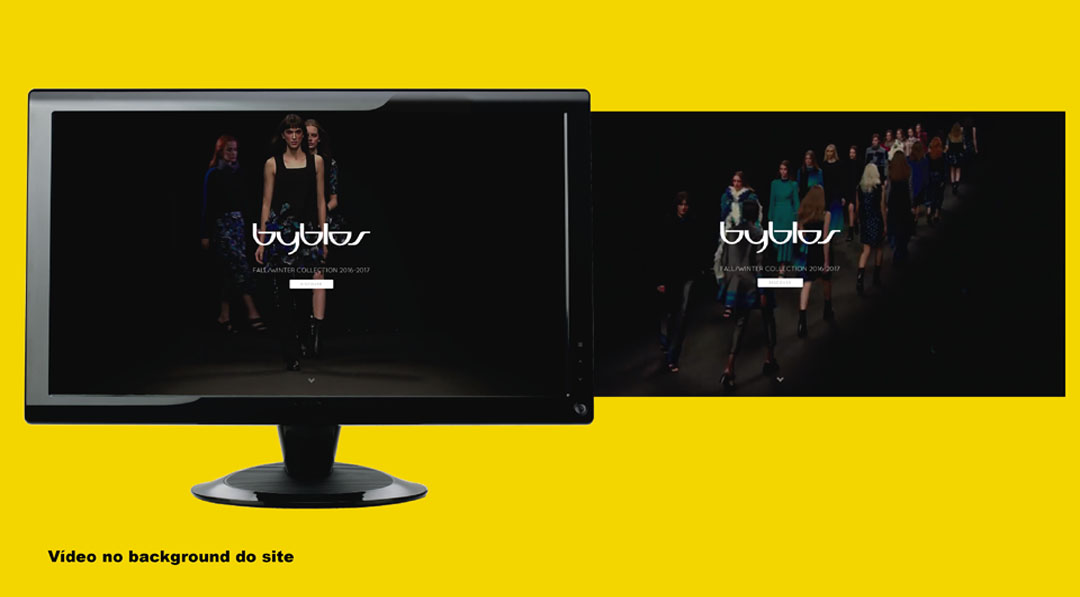
Vídeos, Animações, tudo que se mexe...
A criatividade com o uso de imagens está rolando solta, principalmente nos backgrounds dos sites, onde está ficando cada vez mais popular o uso de vídeos, efeitos como movimentar imagens, animações e arquivos gif, de forma sofisticada e de bom gosto.
Por Daniele Oliveira